












'-- 기타 -- > 팀프로젝트 기록' 카테고리의 다른 글
| [팀 프로젝트] 패키지 계층 구조 (0) | 2024.04.02 |
|---|---|
| [팀 프로젝트] 영양제 쇼핑몰 화면 설계서 (관리자 페이지 추가) (0) | 2024.04.01 |
| [팀프로젝트] 영양제 쇼핑몰 화면 설계서 (0) | 2024.01.31 |
| [팀 프로젝트] ERD 설계 (0) | 2023.12.31 |
| [팀 프로젝트] 아이템 강화 프로그램 1차 설계 (0) | 2023.12.04 |













| [팀 프로젝트] 패키지 계층 구조 (0) | 2024.04.02 |
|---|---|
| [팀 프로젝트] 영양제 쇼핑몰 화면 설계서 (관리자 페이지 추가) (0) | 2024.04.01 |
| [팀프로젝트] 영양제 쇼핑몰 화면 설계서 (0) | 2024.01.31 |
| [팀 프로젝트] ERD 설계 (0) | 2023.12.31 |
| [팀 프로젝트] 아이템 강화 프로그램 1차 설계 (0) | 2023.12.04 |



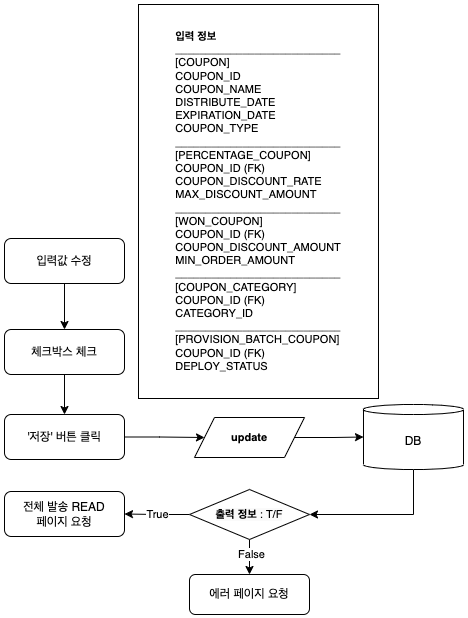
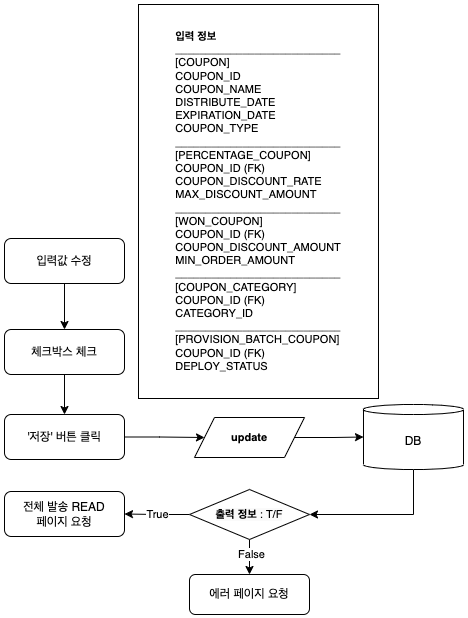
| [팀 프로젝트] 관리자 기능 순서도 (0) | 2024.04.02 |
|---|---|
| [팀 프로젝트] 영양제 쇼핑몰 화면 설계서 (관리자 페이지 추가) (0) | 2024.04.01 |
| [팀프로젝트] 영양제 쇼핑몰 화면 설계서 (0) | 2024.01.31 |
| [팀 프로젝트] ERD 설계 (0) | 2023.12.31 |
| [팀 프로젝트] 아이템 강화 프로그램 1차 설계 (0) | 2023.12.04 |













| [팀 프로젝트] 관리자 기능 순서도 (0) | 2024.04.02 |
|---|---|
| [팀 프로젝트] 패키지 계층 구조 (0) | 2024.04.02 |
| [팀프로젝트] 영양제 쇼핑몰 화면 설계서 (0) | 2024.01.31 |
| [팀 프로젝트] ERD 설계 (0) | 2023.12.31 |
| [팀 프로젝트] 아이템 강화 프로그램 1차 설계 (0) | 2023.12.04 |
밀레니엄 버그는 2000년대 초에 발생한 컴퓨터 문제로, 2000년 1월 1일 이후에 발생할 수 있는 문제였습니다
이 문제는 컴퓨터 시스템이 연도를 2자리로 표현하면서 발생했습니다
초창기 컴퓨터 시스템에서는 경제적인 이유로 연도를 2자리로 표기하여 저장하고 처리했습니다
따라서 2000년을 00으로 표기하게 되고, 이 경우 1900년과 2000년을 구분하기 못하는 문제가 발생합니다
실제로 잘못된 연도 표기로 인해 시스템이 오작동하거나 데이터 손실이 발생했습니다
잘못된 요금이 청구되거나, 여러 기기가 정지했습니다
이를 해결하기 위해 많은 기업과 기관이 시스템을 업그레이드하여 연도 표기를 4자리로 변경했습니다
Y2K 2038은 밀레니엄 버그와 유사합니다
2038년에 발생할 수 있는 컴퓨터 문제로, Unix 타임스탬프를 기반으로 개발된 모든 시스템 및 언어에서 발생할 수 있습니다
Unix 타임스탬프는 1970년 1월 1일부터 32비트로 시간을 계산합니다
이 경우 시간의 최대값은 2038년 1월 19일이 됩니다
즉, 밀레니엄 버그와 유사하게 해당 일시를 넘어가게 되면 올바른 시간을 계산할 수 없습니다
64비트 시스템을 사용하면 이 문제를 해결할 수 있습니다
64비트 시스템을 사용하면 292,277,026,596년까지 표현할 수 있습니다
오버플로우 문제를 까마득한 미래로 미뤄 둘 수 있습니다
개발자로서는 지속가능한 시스템에 대한 고민이 필요합니다
회사 입장에서는 이 문제를 대비하기 위해 비용이 듭니다
처음부터 잘 설계된 프로그램이라면 이 비용을 아낄 수 있습니다
그리고 전혀 다른 차원의 고민을 해봅시다
만약에 프로그래밍에서 흔히 발생하는 오버플로우 문제를 원천적으로 막을 수 있는 방법이 있다면 어떨까요?
메모리와 자원은 유한하기 때문에 표현할 수 있는 최대값이 한정적인 건 당연합니다
오버 플로우가 발생한 값과 기존 값 사이에 대소 비교를 정확하게 할 수 있을까요?

jQuery를 이용해 id 값으로 특정 태그를 불러오는데
id 값에 '/'가 포함되어 있어서 오류가 발생

`jQuery.escapeSelector()`를 이용하여 특수문자 처리
| [CSS] 티스토리 블로그 사용자 커스텀 스킨 (kiki 스킨) 수정 (0) | 2024.04.06 |
|---|---|
| [JavaScript] Uncaught SyntaxError: Cannot use import statement outside a module (0) | 2024.03.26 |
| [Spring] Could not resolve matching constructor on bean class (0) | 2024.02.28 |
| [Tomcat] url로 jsessionid 파라미터 전달 (해결 완료) (0) | 2024.02.03 |
| [Tomcat] error.do 무한 리다이렉션 (해결 완료) (0) | 2024.02.01 |
JSTL(JSP Standard Tag Library)은 JSP(JavaServer Pages) 개발을 위한 태그 라이브러리로, 자주 사용되는 로직을 간편하게 구현할 수 있도록 지원합니다
JSTL은 JSP의 스크립팅 코드를 줄이고, 코드의 가독성과 유지보수성을 향상시키는 데 도움을 줍니다
<c:if test="${age >= 18}">
성인입니다.
</c:if><c:forEach var="i" begin="1" end="5">
${i}<br/>
</c:forEach><c:choose>
<c:when test="${score >= 90}">
A 등급
</c:when>
<c:when test="${score >= 80}">
B 등급
</c:when>
<c:otherwise>
C 등급
</c:otherwise>
</c:choose><c:set var="message" value="Hello, JSTL!"/>
<c:out value="${message}"/><fmt:formatDate value="${now}" pattern="yyyy-MM-dd"/><fmt:formatNumber value="${price}" type="currency"/><fn:length value="${str}"/><fn:toUpperCase value="${str}"/>
<fn:toLowerCase value="${str}"/><x:parse var="xmlDoc" xml="${xmlString}"/><x:out select="$xmlDoc/item/@name"/>
| [웹 개발] DOM(Document Object Model)이란? (0) | 2024.04.05 |
|---|---|
| [프론트엔드] jQuery란? (0) | 2024.04.04 |
| [프론트엔드] JSP 태그 (0) | 2024.03.28 |
| [프론트엔드] EL(Expression Language) 표현 언어 기본 문법 (0) | 2024.03.20 |
| [프론트엔드] 부트스트랩(Bootstrap)이란? (0) | 2024.03.20 |
지시자는 JSP 페이지의 속성을 지정하는 데 사용됩니다
가장 일반적으로 사용되는 지시자는 다음과 같습니다
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>스크립트릿은 JSP 페이지 안에 Java 코드를 삽입하는 데 사용됩니다
이를 통해 동적으로 페이지를 생성할 수 있습니다
<%
String name = "John";
out.println("Hello, " + name + "!");
%>표현식은 JSP 페이지 안에서 값을 출력하는 데 사용됩니다
일반적으로 변수나 메서드 호출의 반환 값을 출력하는 데 사용됩니다
<%= name %>선언은 JSP 페이지 안에 변수나 메서드를 선언하는 데 사용됩니다
스크립트릿과 비슷하지만, 메서드나 변수를 선언하는 데 사용됩니다
<%! int count = 0; %>주석은 HTML 주석과 마찬가지로 JSP 페이지에서 사용됩니다
노출되지 않으며, 주로 코드의 설명이나 메모를 작성하는 데 사용됩니다
<%-- This is a JSP comment --%>| [프론트엔드] jQuery란? (0) | 2024.04.04 |
|---|---|
| [프론트엔드] JSTL(JSP Standard Tag Library) 간단 예제 (0) | 2024.03.29 |
| [프론트엔드] EL(Expression Language) 표현 언어 기본 문법 (0) | 2024.03.20 |
| [프론트엔드] 부트스트랩(Bootstrap)이란? (0) | 2024.03.20 |
| [프론트엔드] HTML의 기본 구조 (0) | 2024.03.20 |
JavaScript에서는 `undefined`, `null`, `NaN` 세 가지 요소가 있습니다
이들은 각각 다른 의미를 가지고 있으며, 주로 값이 없거나 잘못된 상태를 나타냅니다
이제 각각의 차이점과 특징에 대해 알아보겠습니다
`undefined`는 변수가 선언되었지만 값이 할당되지 않은 경우를 나타냅니다
즉, 변수가 존재하지만 어떤 값도 가지고 있지 않습니다
var x;
console.log(x); // undefined
`null`은 명시적으로 "값이 없음"을 나타냅니다
따라서 `null`은 변수에 의도적으로 값이 없음을 할당하는 데 사용됩니다
var y = null;
console.log(y); // null
null == undefined // true
null === undefined // false
`NaN`은 "Not a Number"의 약어로, 숫자가 아닌 값을 나타냅니다
주로 수학적인 연산이 실패했을 때 반환됩니다
console.log(10 / "hello"); // NaN
NaN == NaN // false
| [JavaScript] use strict 란? (0) | 2024.03.25 |
|---|---|
| [JavaScript] 백틱(``)이란? (0) | 2024.03.22 |
| [JavaScript] '=='와 '==='의 차이점 (1) | 2024.01.03 |

js 파일에서 다른 js 파일을 import 하는 과정에서 아래 오류 발생
Uncaught SyntaxError: Cannot use import statement outside a module
js 파일을 호출하는 jsp 파일의 script 태그에 `type="module"`이라는 속성과 값을 추가
<!-- Render dashboard charts -->
<script type="module" src="/resources/admin/js/dashboard-analytics-injection.js"></script>
| [CSS] 티스토리 블로그 사용자 커스텀 스킨 (kiki 스킨) 수정 (0) | 2024.04.06 |
|---|---|
| [jQuery] Uncaught Error: Syntax error, unrecognized expression: #checkbox-product-0-category-뼈/치아 (0) | 2024.03.30 |
| [Spring] Could not resolve matching constructor on bean class (0) | 2024.02.28 |
| [Tomcat] url로 jsessionid 파라미터 전달 (해결 완료) (0) | 2024.02.03 |
| [Tomcat] error.do 무한 리다이렉션 (해결 완료) (0) | 2024.02.01 |
JavaScript는 유연한 언어이지만, 때로는 코드의 실수나 잠재적인 오류를 찾아내기 어렵습니다
이러한 문제를 해결하기 위해 ECMAScript 5에서 "use strict"를 도입했습니다
이는 JavaScript 엔진에게 엄격한 모드로 실행하도록 지시합니다
"use strict"를 사용하려면 스크립트나 함수의 최상위에 선언해야 합니다
아래는 기본적인 사용법입니다
"use strict";
// 엄격 모드에서 실행될 코드function myFunction() {
"use strict";
// 엄격 모드에서 실행될 코드
}
함수 내부에서 엄격 모드를 적용하려면 위와 같이 함수의 첫 줄에 선언합니다
use strict는 JavaScript 코드를 더 엄격한 모드로 실행하여 코드 품질을 향상시키고 오류를 방지합니다
이는 개발자가 더욱 안정적이고 효율적인 코드를 작성할 수 있도록 도와줍니다
| [JavaScript] undefined vs null vs NaN 특징과 차이점 (0) | 2024.03.27 |
|---|---|
| [JavaScript] 백틱(``)이란? (0) | 2024.03.22 |
| [JavaScript] '=='와 '==='의 차이점 (1) | 2024.01.03 |
백틱은 템플릿 리터럴(template literal)이라고도 불리며, 문자열을 표현하는 새로운 방법을 제공합니다
백틱을 사용하면 문자열을 작성하는 동안 보간(interpolation)이나 여러 줄에 걸친 문자열을 쉽게 처리할 수 있습니다
백틱을 사용하여 `${}` 안에 변수나 표현식을 삽입하여 동적인 문자열을 생성할 수 있습니다
var name = 'John';
var greeting = `Hello, ${name}!`;
console.log(greeting); // 출력: Hello, John!
위 예제에서 `${name}`은 변수 `name`의 값을 삽입하여 출력됩니다
백틱을 사용하면 여러 줄에 걸친 문자열을 쉽게 작성할 수 있습니다
var multiLineString = `
This is a
multi-line
string.
`;
console.log(multiLineString);
백틱을 사용하면 이스케이프 문자(\)를 사용하지 않고도 특수 문자를 삽입할 수 있습니다
var specialChars = `Backtick: \`, Single quote: ', Double quote: "`;
console.log(specialChars);
위 예제에서는 백틱 내에서 특수 문자를 사용하고 있습니다
| [JavaScript] undefined vs null vs NaN 특징과 차이점 (0) | 2024.03.27 |
|---|---|
| [JavaScript] use strict 란? (0) | 2024.03.25 |
| [JavaScript] '=='와 '==='의 차이점 (1) | 2024.01.03 |
JSP(JavaServer Pages)에서 EL(Expression Language)은 변수, 속성, 배열 등을 간편하게 다룰 수 있는 표현 언어입니다
EL을 통해 JSP 파일에서 동적인 데이터를 쉽게 처리하고 출력할 수 있습니다
EL을 사용하여 JSP 파일에서 변수를 출력하는 방법은 매우 간단합니다
변수 이름을 `${}`안에 넣어주면 됩니다
<%-- 변수 선언 --%>
<% int age = 30; %>
<%-- EL을 사용하여 변수 출력 --%>
나의 나이는 ${age}세입니다.JSP에서 자바 객체의 속성에 접근할 때도 EL을 사용할 수 있습니다
`${객체명.속성명}` 형식으로 사용합니다
<%-- 빈(bean) 객체 생성 --%>
<% Person person = new Person(); %>
<%-- 빈(bean) 객체의 속성 접근 --%>
이름: ${person.name}, 나이: ${person.age}배열에 저장된 요소에 접근할 때는 인덱스를 사용하여 다음과 같이 접근합니다
<%-- 배열 선언 --%>
<% int[] numbers = {1, 2, 3, 4, 5}; %>
<%-- 배열 요소 출력 --%>
<%-- 첫 번째 요소 출력 --%>
첫 번째 요소: ${numbers[0]}
| [프론트엔드] JSTL(JSP Standard Tag Library) 간단 예제 (0) | 2024.03.29 |
|---|---|
| [프론트엔드] JSP 태그 (0) | 2024.03.28 |
| [프론트엔드] 부트스트랩(Bootstrap)이란? (0) | 2024.03.20 |
| [프론트엔드] HTML의 기본 구조 (0) | 2024.03.20 |
| [프론트엔드] CSS 선택자 종류 및 예제 (0) | 2024.03.20 |