티스토리에서는 CSS를 통해 직접 블로그 스킨 꾸미기가 가능하다
무료 배포된 커스텀 스킨 중에 유명한 키키 스킨이 있다
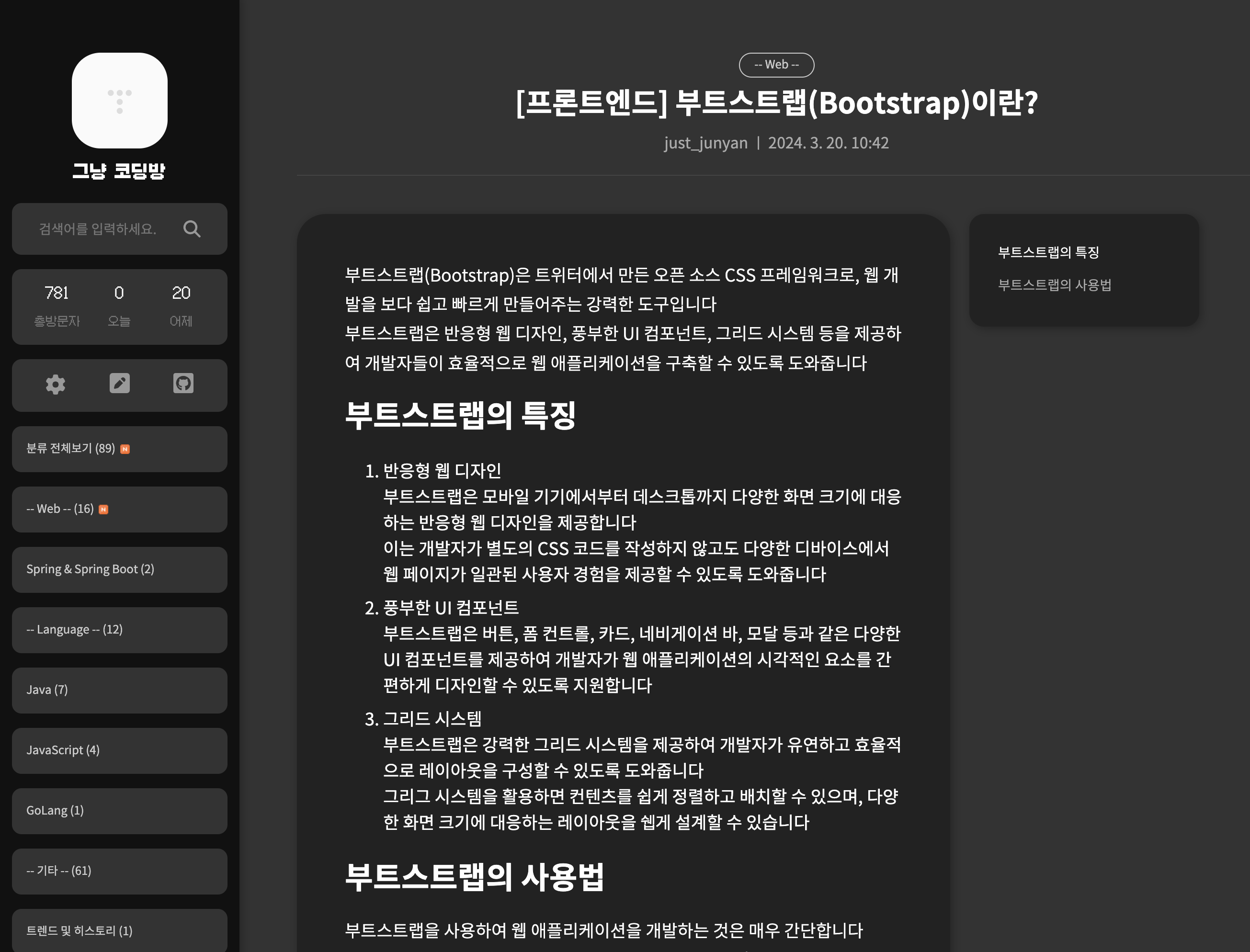
그런데 배포된 버전을 다운받아 보면 아래와 같이 CSS가 깨진 것을 확인할 수 있다

우측에 목차가 지정된 width를 넘어가서 생긴 추가 영역엔 배경색 적용이 빠져있었다
배포받은 CSS 파일을 열어서 해당 부분 수정에 나섰다

원인은 중앙에 게시글이 있는 부분이 화면 크기에 따라 조절이 되지 않아서 생긴 문제였다
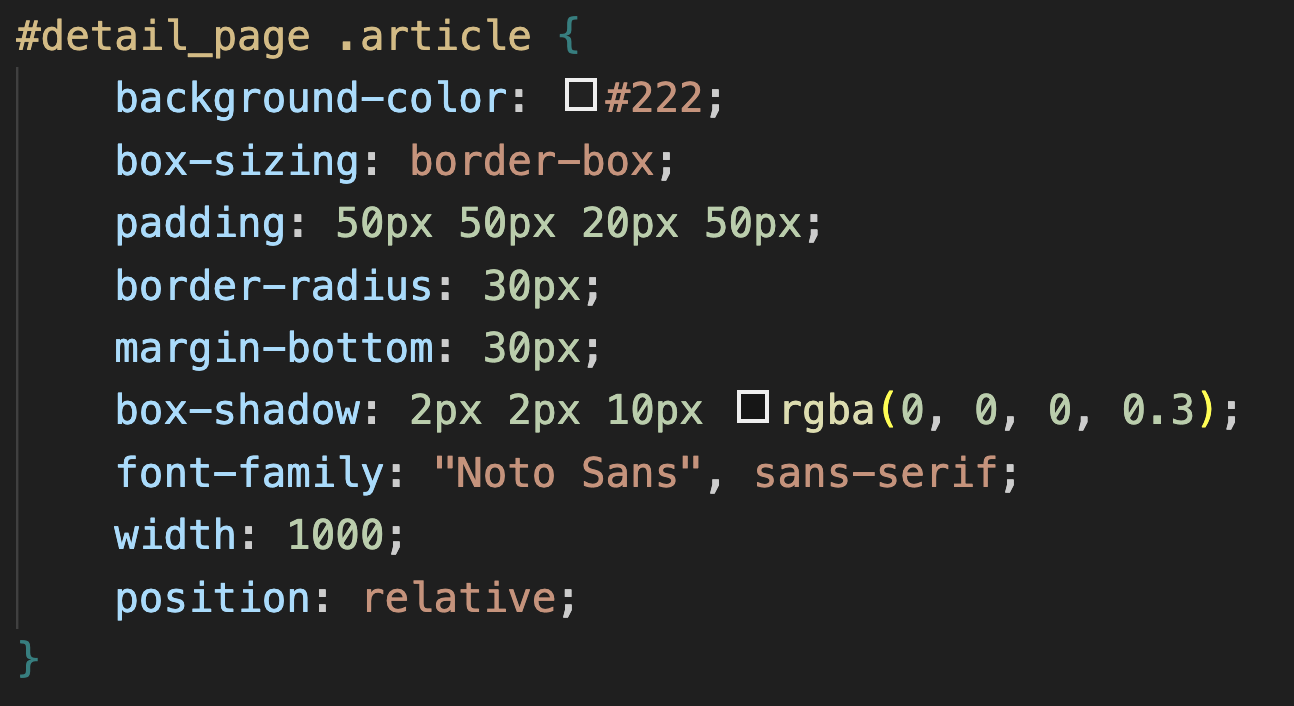
해당 부분에는 article이라는 클래스가 적용되어 있었는데
위와 같이 해당 클래스는 1000으로 폭이 고정되어 있었다
이를 사용자 화면에 따라 변동하도록 수정했다

폭을 전체 화면에서 우측 목차의 크기(260px)과 좌측 여백의 크기(60px)만큼을 제외한 사이즈로 계산해줬다

이를 적용했더니 위와 같이 화면에 딱 맞는 크기로 구성 요소들이 들어가서 CSS가 원하는 대로 적용됐다!!
'-- 기타 -- > Issue 모음' 카테고리의 다른 글
| [jQuery] Uncaught Error: Syntax error, unrecognized expression: #checkbox-product-0-category-뼈/치아 (0) | 2024.03.30 |
|---|---|
| [JavaScript] Uncaught SyntaxError: Cannot use import statement outside a module (0) | 2024.03.26 |
| [Spring] Could not resolve matching constructor on bean class (0) | 2024.02.28 |
| [Tomcat] url로 jsessionid 파라미터 전달 (해결 완료) (0) | 2024.02.03 |
| [Tomcat] error.do 무한 리다이렉션 (해결 완료) (0) | 2024.02.01 |

















